Tags in Jekyll: a Word Cloud
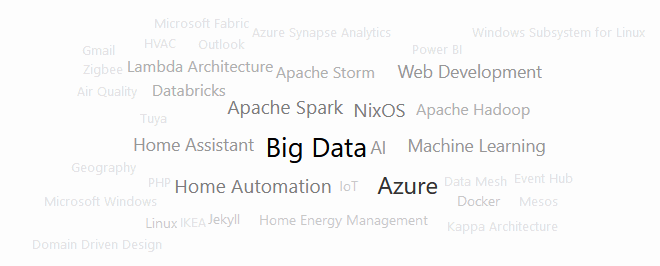
On my Jekyll based blog I want to add Word Cloud on the tags page. A word cloud, with the size of the words based on the number of times the tag was used in a post. I used a similar approach in my CV. A word cloud can add value to your tags page by making it more attractive, interactive, and informative.
This is the second post in a series on Tags in Jekyll, check Tags in Jekyll: the Setup and Tags in Jekyll: related posts.
Setting up jQcloud
Making use of jQCloud and the latest jQuery (I’m using these because of the implementation I already done on my CV page).
Just add the following to your page.
1
2
3
4
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jqcloud/1.0.4/jqcloud.min.js" integrity="sha512-kKFIFIYZ70cs9AxqGnLqwhm1t0DI3vwiIGGe2r0zulHVgpDYvW3QZuIqsFzgbqmEsq1no2YCBJ7O99t8kmVu2A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<div class="wordcloud" style="height: 400px; width: 90%"></div>
Calculating the weights per tag and adding it
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
{% for tag in site.tags %}
$(document).ready(function () {
var tags = [];
{% for tag in site.tags %}
{% assign tag_slug = tag[0] | sluggify %}
{% assign weight = site.tags[tag_slug] | size %}
{% assign title = tag[0] %}
tags.push({
text: "{{ title }}",
weight: '{{ weight }}',
link: '{% include tag_url tag=title %}'
});
{% endfor %}
$('.wordcloud').jQCloud(tags, {
'shape': 'rectangular'
});
});
{% endfor %}
7: Based on the tag and tag_slug from 6, we can quite easily find the corresponding size.
8: the title is just the first item of thetag
12: Making use of thetag_urlinclude, we created in the Tags in Jekyll: the setup post.17-19: We add the newly created array to the jQCloud function.
I created a new tags.html file, for instructions related to css follow the docs.
Conclusion
It’s fairly easy to add a word cloud based on your tags, taking into account the weights.