Home Assistant: Map Card, a new leaflet based map with WMS and other advanced features
 Introducing ha-map-card a new lovelace card, serving as an enhancement to the native Home Assistant map-card, bringing a host of advanced features to the forefront. Built on the foundation of leaflet.
Introducing ha-map-card a new lovelace card, serving as an enhancement to the native Home Assistant map-card, bringing a host of advanced features to the forefront. Built on the foundation of leaflet.
The main features are:
- Custom Tile Layers: One of the standout features is the ability to use custom map tiles. Tailor your map to suit your preferences, ensuring a personalized and visually appealing dashboard. This makes it easy to use OpenStreetMap and other maps inside your dashboards.
- WMS Layer Support: ha-map-card goes beyond the basics by offering support for Web Map Service (WMS) layers. This advanced functionality allows users to overlay additional map information, such as weather data or satellite imagery.
- selecting how an entity is displayed, etc
- more to come, like ImageOverlay & VideoOverlays, legends, etc
TIP
Home Assistant contains a native map card, if you don’t need advanced features like WMS layers it might be a better choice.
Integrating ha-map-card into Your Setup
Installation
Use HACS and point it to https://github.com/nathan-gs/ha-map-card or do a manual install; copy the map-card.js to your /var/lib/hass/www folder.
Usage
The most minimal config:
1
2
3
type: custom:map-card
'x': 51.2
'y': 3.6
The full set of options can be found in the readme.
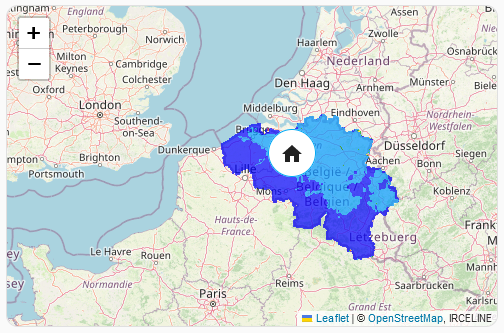
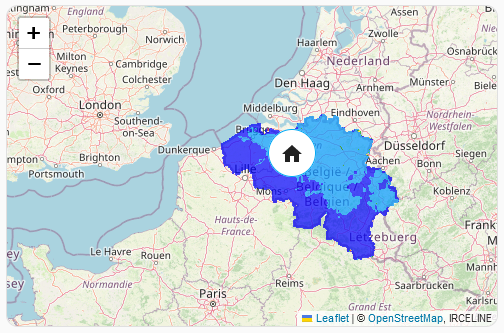
A more advanced example: Measuring PM2.5 air quality for my home
Using the Belgium’s IRCELINE WMS service we are going to overlay a map over my home to show the Particulate Matter.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
type: custom:map-card
zoom: 8
card_size: 6
wms:
- url: https://geo.irceline.be/rioifdm/wms
options:
layers: pm25_hmean
transparent: true
format: image/png
opacity: 0.7
tiled: true
time: now
attribution: '<a href="https://www.irceline.be/">IRCELINE</a>'
tile_layer_url: 'https://basemaps.cartocdn.com/rastertiles/voyager/{z}/{x}/{y}.png'
tile_layer_attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>, © <a href="https://carto.com/attributions">CARTO</a>'
entities:
- entity: zone.home
display: icon
size: 50
- person.nathan
We are also overriding the tile_layer_url to make use of the same tile layer Home Assistant uses (CARTO), always be careful to give proper attribution. By default it will use the OpenStreetMap tiles.
The result
 .
.
A second more advanced example: multiple TileLayer overlays
In Home Assistant: Map Card, displaying Weather and Other Tile Layers another scenario is described.
Conclusion
Unlock the full potential of geospatial inside Home Assistant with the ha-map-card’s advanced features, customizability, and support for WMS layers.